使ってみたらめちゃめちゃ便利だったプラグインが「Pixabay」である。記事にどこからか取ってきた画像を一枚以上は必ず入れるアイキャッチ画像を利用するのであればぜひ活用してほしい。このプラグインは筆者も便利すぎて感動してたくさんあるプラグインの中でもずっと残すであろう。
プラグインの説明
画像を選んで記事に挿入という手間を超省くプラグインです。
Pixabayと呼ばれる画像素材サイトがあって、そこからはほとんどの画像が無料でダウンロードできます。
無料の写真 – Pixabay
無料で画像をダウンロードはできるのはいいものの、一旦パソコンに保存してからアップロードして記事に挿入するという手間がありました。
しかしこのプラグインを使用すれば、従来のやり方では「画像サイト開き選ぶ」「ダウンロードする」「アップロードする」「記事に挿入」という手順から
「記事ページから画像サイトを開く」「記事に挿入する」という2ステップまで減らすことが出来ます。
画像サイトはPixabayのみですが現在88万以上の写真があるということなのですぐに欲しい画像を見つけることはできるでしょう。
プラグインの有効化・インストール

管理画面プラグインページの新規から「Pixabay」をインストールし有効化すると利用することができる
もしプラグインの導入方法がわからないなら以下のサイトを参考にしてみよう
WordPressのプラグインの使い方を一から丁寧に説明してみる
使い方
有効化したら設定からPixabayImagestと追加されるが特に変更はしなくても構わない。設定の説明はこのページの最後に書いていく。
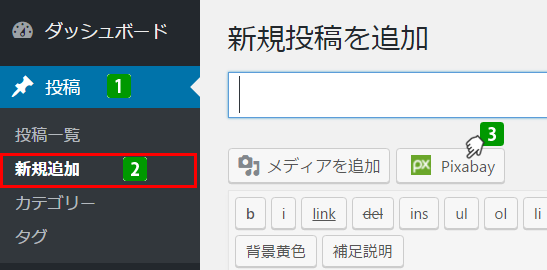
投稿から新規追加を開こう。するとメディアを追加ボタンの隣にPixabayボタンができる

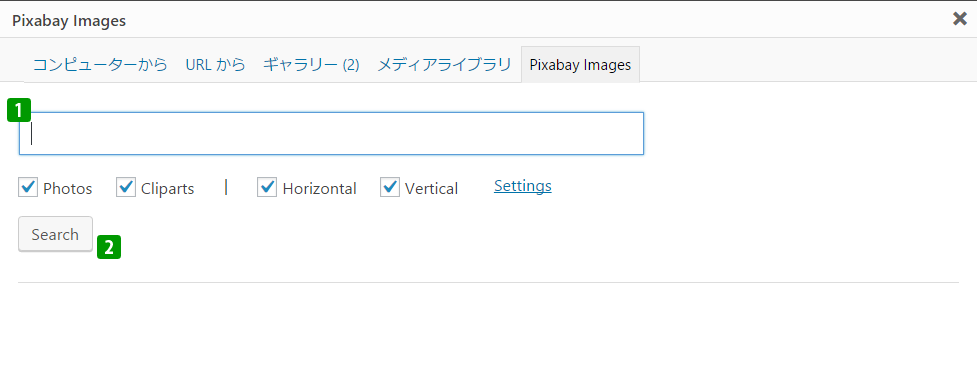
Pixabayボタンをクリックすると、以下の写真の通りになる。英語で表示されているがとても簡単なので大丈夫だ

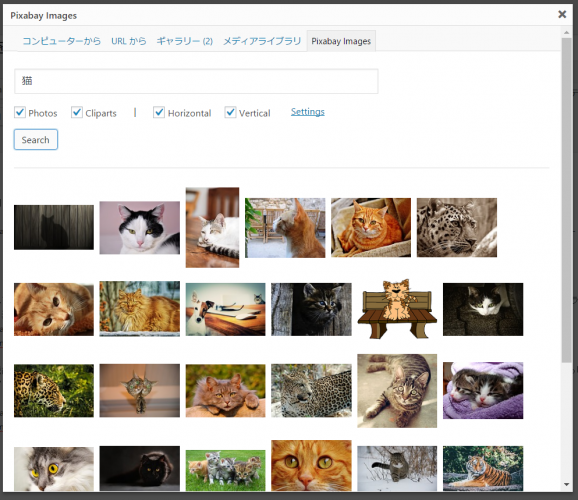
英語で表示されているが検索には日本語対応なので、ここでは「猫」と検索してみる。以下のとおりになるはずだ

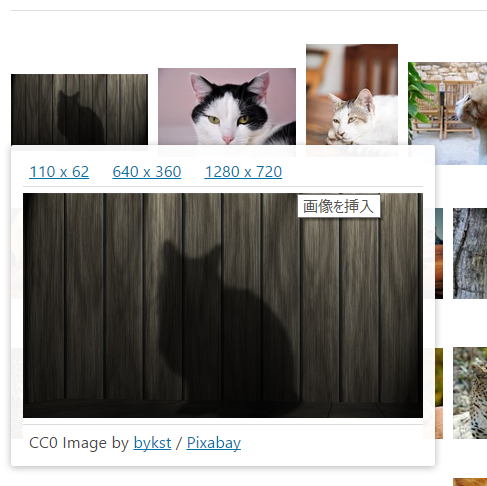
マウスを気になる画像の上に乗せると以下の画像の通りサイズが書かれているので選ぼう。サイズがよくわからない人はとりあえず一番大きサイズ、一番右のを選ぼう。

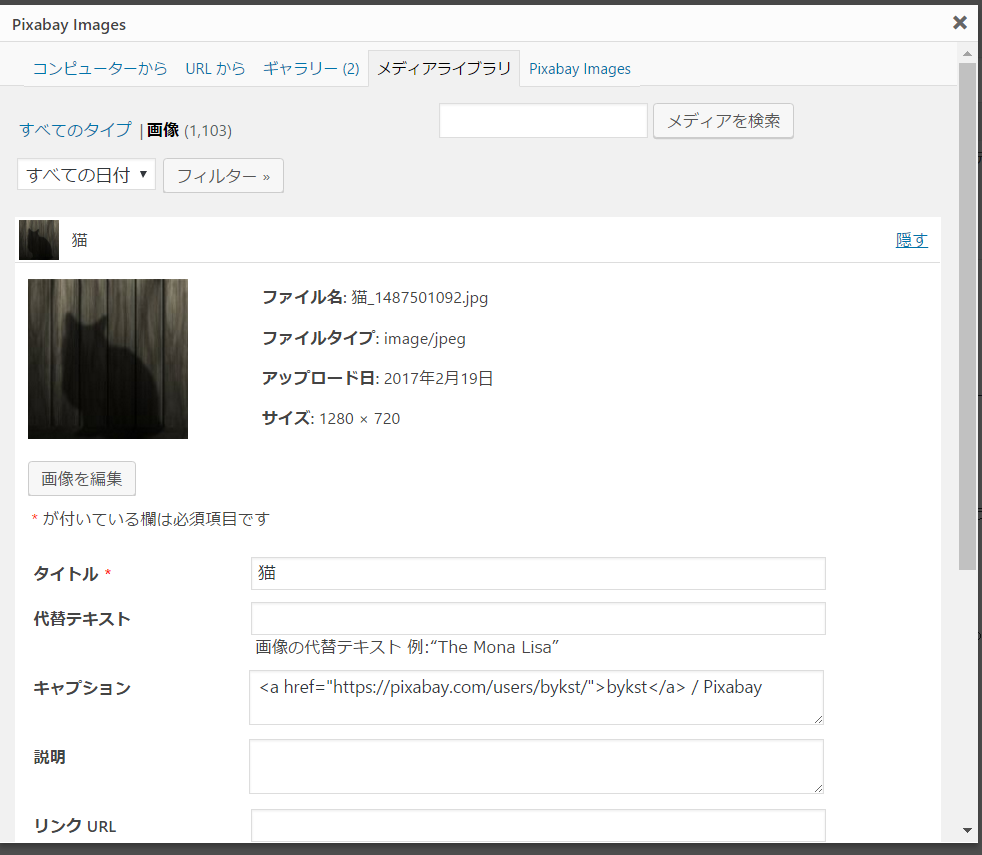
サイズを選択して少し待つと以下の画像のとおりになる。ここでは画像の説明などを書くことができる。

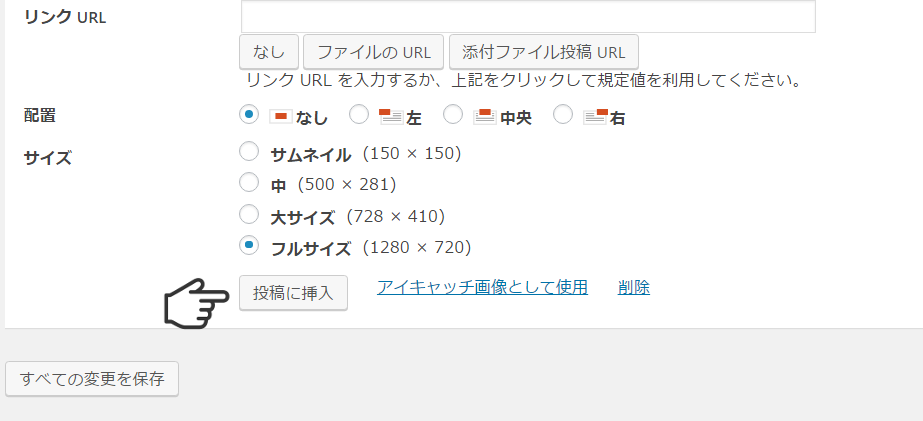
画像の説明の入力が終わったら、ページの下へスクロールして「記事を挿入」で記事に挿入することができる。

説明なしに挿入すると、テキストモードではこのようになる。
[caption id="attachment_7255" align="alignnone" width="1280"]<img src="https://life-idea.com/wp/wp-content/uploads/2017/02/neco_1487501092.jpg" alt="" width="1280" height="720" class="size-full wp-image-7255" /> <a href="https://pixabay.com/users/bykst/"<bykst>/a> / Pixabay[/caption]
そのまま公開すると少し変わった表示になるので普段の表示にするにはオレンジ色の部分を消すようにすると良いだろう。
これは一時的な方法でずっとこのキャプチャタグを外す方法はページの少し下にある設定の説明を見るといい。
以下が今回の画像だ。

設定
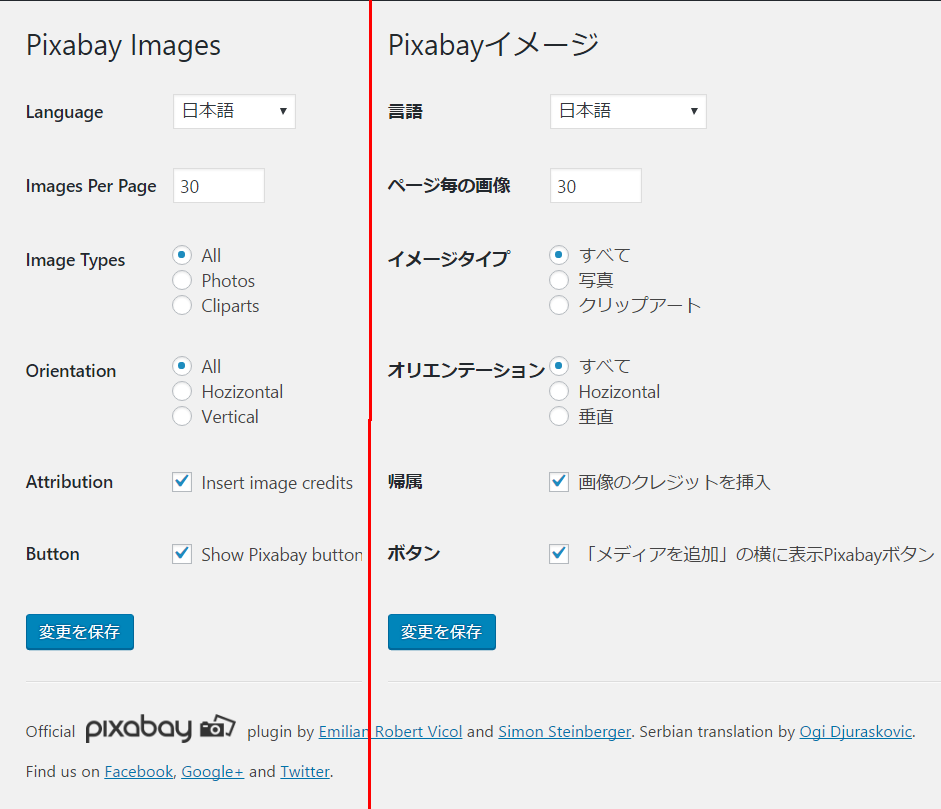
設定からPixabay Imagesをクリックすると設定ページにアクセスすることができるが変更は加える必要性は低いだろう。英語だったので翻訳をしてみる。

キャプチャタグが不要の場合は「帰属」のチェックを外しておくと良いだろう。
まとめ
WordPressでアイキャッチ画像や記事編集ページに簡単に画像を追加するプラグインの紹介でした。
筆者は初めてこのプラグインを利用したときはすごく感動しましたよ。こんな便利なプラグインがあるのか!って。