最近はCSS3という最新技術のせいで、すっかり見かけなくなったボタンのような画像をパソコンやスマホがわからなくても簡単につくれる方法を紹介します。
しかし、CSS3という最新技術が出来ても、CSSを使うには勉強が必要なのでまだまだボタンの画像は主要があるはずです。
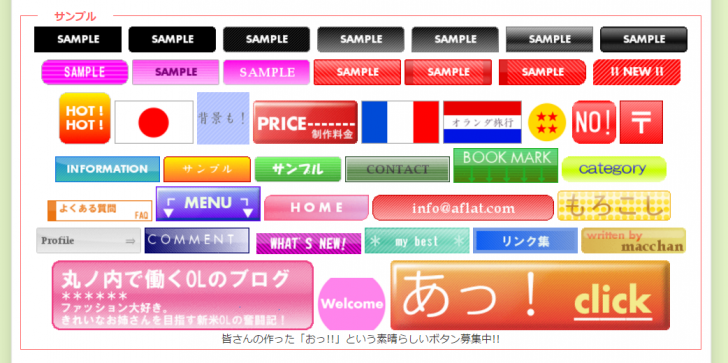
ボタン画像とはサンプルを用意しましたのでご覧ください。



これは僕が今作った画像ですが1枚つき1分もかからずに作りました。センスはどうかはおいといて
他にもこのようなサンプルもあります。

センスが素晴らしいですね!
目次
サイト
以下のサイトからアクセスできます。
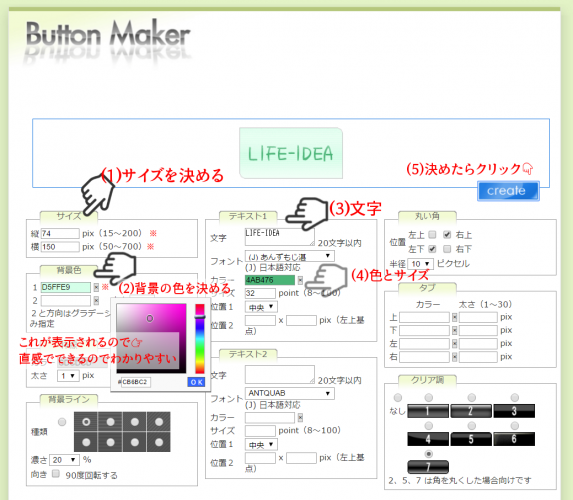
使い方

最低限の設定をわかりやすく解説します。
1番目のサイズを決める。
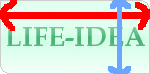
これは画像の横から縦の高さまでの長さを決めます。

そこで注意するのが長さの単位は「Pix」です!「Pix」は「ピクセル」と呼び、パソコンで主に使われる長さの単位で「1cm」や「1m」、「1km」の単位とは全く別です!
さらに「1mm」=「1px」という基準もありません。あるときには「2mm」=「1px」だったり「0.1mm」が「1px」だったりとても不思議な単位です。
その差を分けるのはモニターの性能によるもので画面の質が良くなるほど1px=0.01….mmとのように小さくなっていきます。
感覚を覚えるしかないので、とりあえず、高さ74 Pix 横 250 Pixを入力してみると良いかもしれません。
こんな感じの大きさなんだなとわかったら今度はサイズを大きくしたり小さくしたり自分の好みのサイズにしていきます。
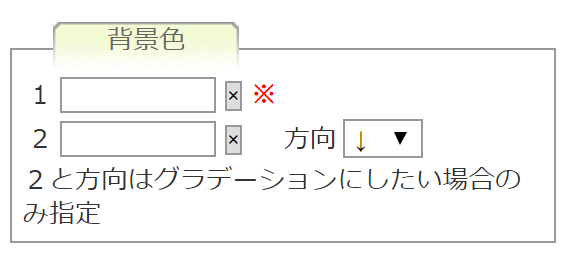
2番目の背景色を決める
元々以下のように真っ白な空白です。

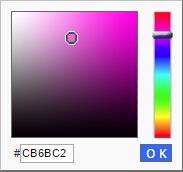
1の隣の真っ白な空白にクリックをすると、カラーパレットという名前の以下のような画像が表示されます。
直感で色を決めることが出来ますね。

3番目のテキスト1の文字入力
文字を入力します。
今回はこのサイトの名前「LIFE-IDEA」を入力してみました。
「LIFE-IDEA」は英文字ですが日本語にも対応しています。
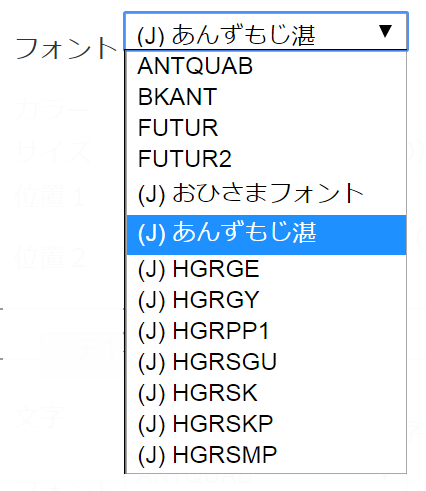
フォントは「あんずもじ湛」をオススメしてみます。少し変わった文字が表示されます。
気に入らなかったら別のモノを選択してみると良いでしょう。

4番目のと色サイズ
色は2番目の背景色を決めるときと同じ手順でできます。
サイズは「Pix」を使っているので感覚を覚えるしかなく、とりあえず32 Pixを入力してみてください。
5番目決めたらクリック
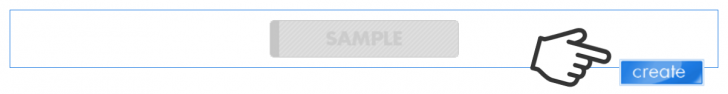
上記の1から4番をすべて終わったら最後に「CREATE」をクリックします。
表示されたら完成で表示されなかったら1から4番目の間にどこか設定されていません。

6番目 他の機能も試してみよう
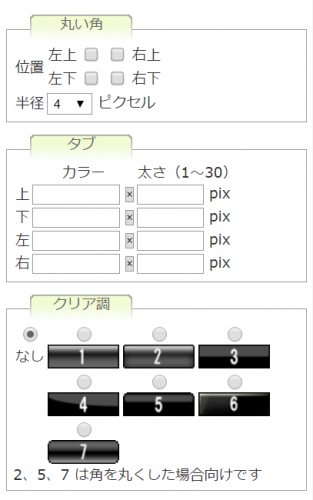
1から4番の作業は、基本的な最低限の設定でしたがそこに他の機能もあります。
「丸い角」とか「タブ」とか「クリア調」とか。いじってみるとクオリティが高いボタンのような画像ができるでしょう。

7番目 ダウンロード

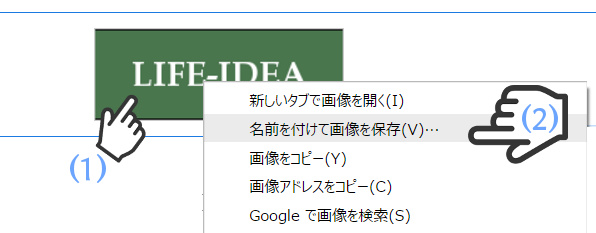
1番、出来たボタンのような画像の上にマウスを持ってきて右クリックします。
2番、「名前をつけて画像を保存」をクリックすると画像があなたのパソコンに保存されます。
終わり
以上がスマホやパソコンが全然わからない人でもボタンのような画像を簡単に作れる方法の紹介でした。
とても簡単にできることが特徴で慣れてきたら1分もかからずにクオリティが高いボタンのような画像を作ることができます。