使ってみたらめちゃめちゃ便利だったプラグインの一つが「Tabify Edit Screen」である。記事作成ページに設定項目がたくさんあってたくさんスクロールが必要ならぜひ活用してほしい。
プラグインの有効化・インストール

管理画面プラグインページの新規から「Tabify Edit Screen」をインストールし有効化すると利用することができる
もしプラグインの導入方法がわからないなら以下のサイトを参考にしてみよう
WordPressのプラグインの使い方を一から丁寧に説明してみる
使い方
有効化したら設定から「Tabify Edit Screen」へ進もう。

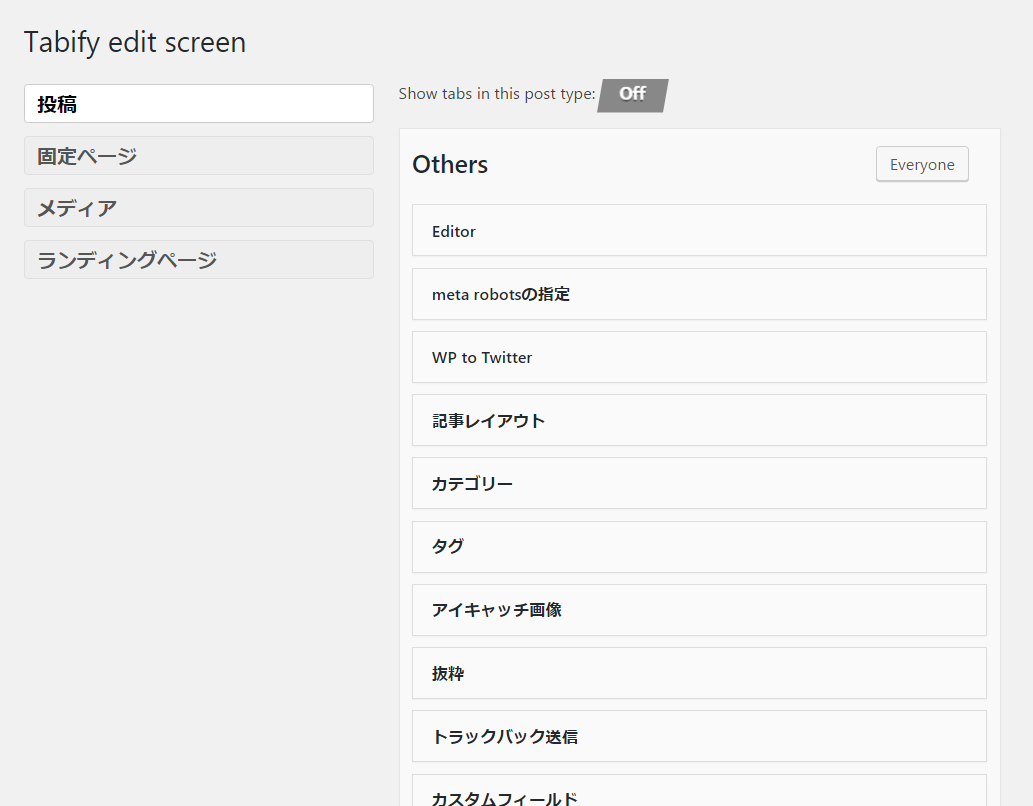
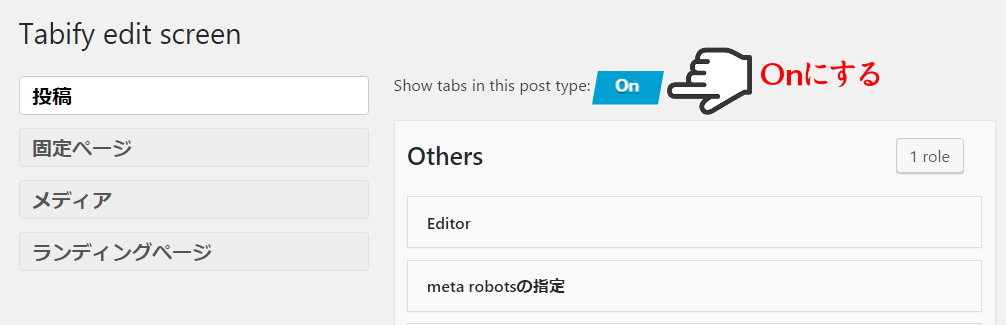
以下のようなページが表示されていると思われる。見たこと無い表示「ランディングページやWP to Twitter」もあるがこれはLIFE-IDEAが利用しているテーマやプラグインの影響なのでもしあなたが表示されていなくても問題はない。

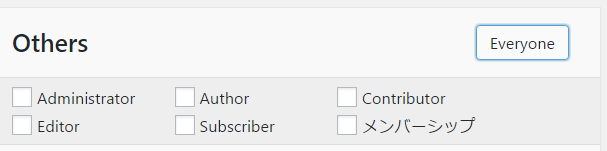
まず最初にこのプラグインの機能を表示させる権限を設定しよう。タイトルのOthersの隣にあるEveryoneをクリックすると現在用意されている権限が表示される。もしあなた一人だけでサイトを運営しているのであれば一番左上のAdministratorをチェックするだけで大丈夫だ。

| Administrator | 管理者 |
| Author | 投稿者 |
| Contributor | 寄稿者 |
| Editor | 編集者 |
| Subscriber | 購読者 |
権限、メンバーシップはLIFE-IDEA側が用意した権限なので気にしないでほしい。
上記の設定が終わったら以下の通りにOnにするとプラグインの機能が反映される。

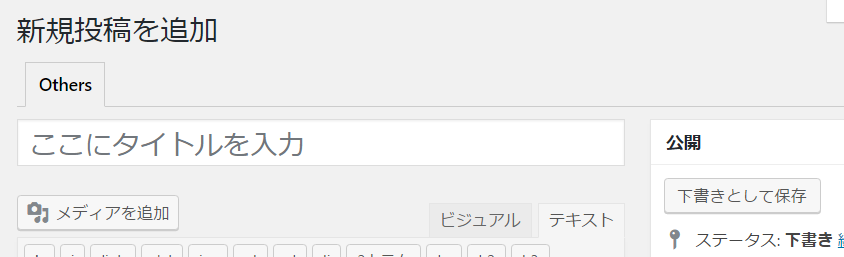
一度、新規投稿作成ページを見てみよう。

タブが追加されました。ですが今回設定したタブは一つだけなので2つ目を作ります。
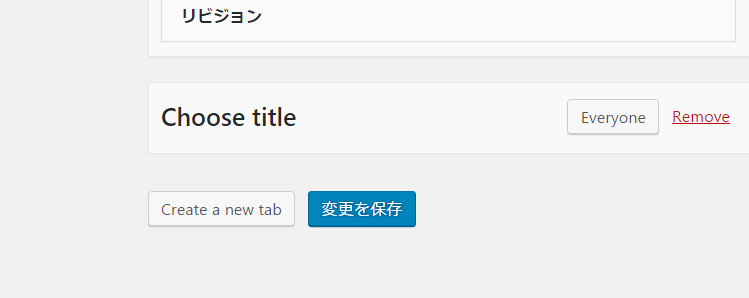
先程のプラグインのページに戻ってページの下へ移動して、Create a new tabのボタンをクリック。

すると以下の画像のとおりにChoose titleが用意される。

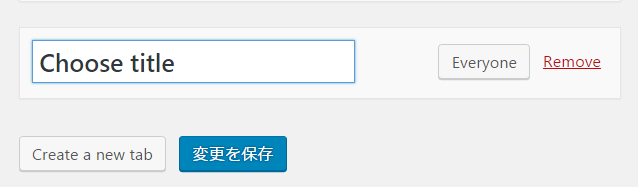
タイトル、Choose titleをダブルクリックするとタイトルの変更ができる。

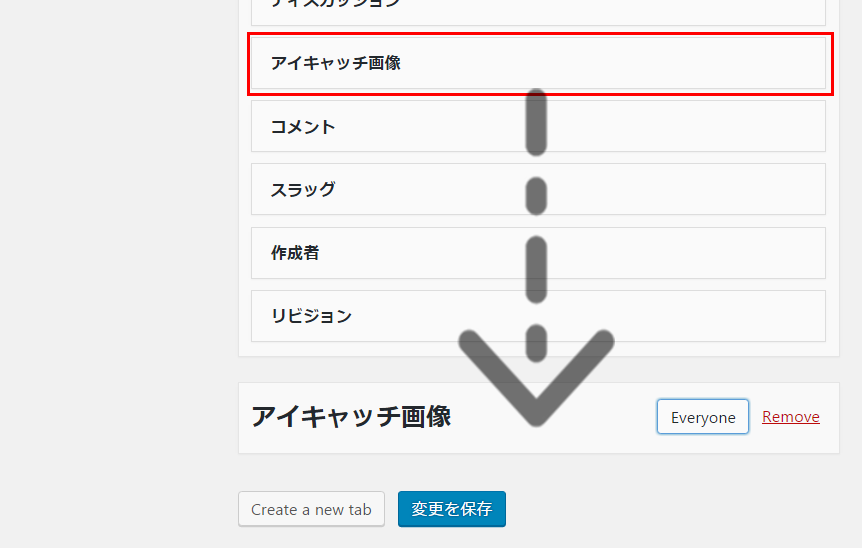
今回は例としてアイキャッチ画像と入力してみて上の方にあるアイキャッチ画像を入れてみる。上にあるアイキャッチ画像を今回用意した場所へドラッグする。

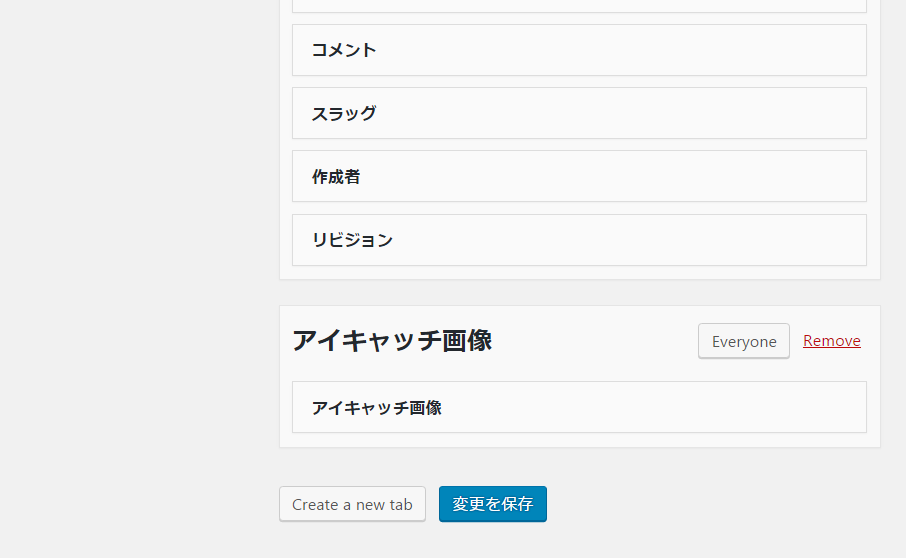
うまくドラッグができると以下のとおりになる

あとは保存をして一度新規投稿ページを確認してみよう。以下の通りにできると完成だ。あとは自由に別にタブをつくるなり自分で設定してみよう。

タイトルと公開のウィジェットは移動することはできないという点と今回設定したアイキャッチ画像のウィジェットの位置も適切な場所へ移動しておくと良い。
最後に注意点
これは個人、一人だけで設定するなら問題ないが、WordPress会員用にしていた場合は以下の症状がおきることがあるので注意が必要だ。
注意するところそれは、権限の設定を正しくしなければ、他のユーザーに迷惑がかかること。
以下の画像は、最初のタブに設定されている権限は、Administratorのみで他のタブ(今回は今回設定したアイキャッチ画像)は他のユーザーの権限を設定した場合だ。

新規投稿ページへ行くと、アイキャッチだけになって投稿すらできなくなる。
このようなことがおきないように気をつける必要がある。
