以前紹介した子テーマの必要性について「子テーマの作成方法」を紹介した記事がありますが
今回は手間がかかる子テーマ作成を1クリックで作成するプラグインについて書いていきます
One-Click Child Theme
One-Click Child Theme を検索するか
こちらからダウンロードできます One-Click Child Theme — WordPress Plugins
プラグインの導入方法は以下のサイトをご覧ください
WordPressのプラグインの使い方を一から丁寧に説明してみる
使い方
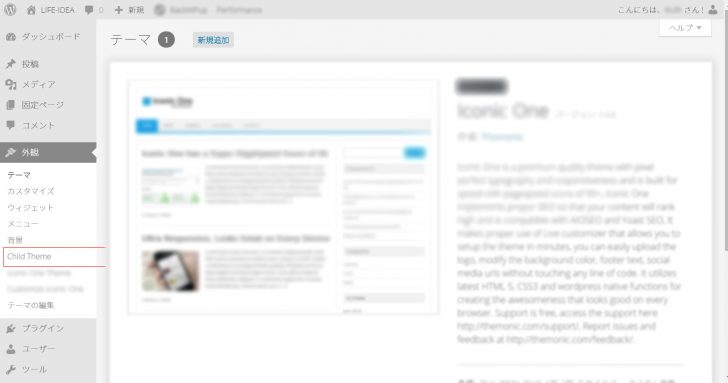
one-click-child-themeをインストールし有効した後
外観からchild Themeへと進みます

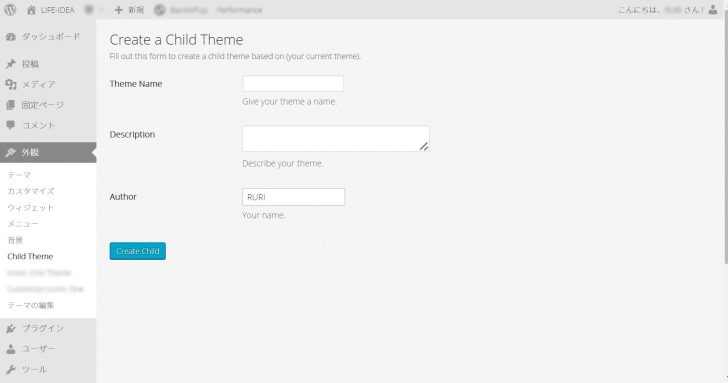
表示されたページに子テーマ作成に必要な項目を書いていきます

Theme Name : 子テーマの名前 ※必須
Description : 子テーマの説明 ※空白でも可能
Author : 子テーマの作成者 ※必須 自分の名前
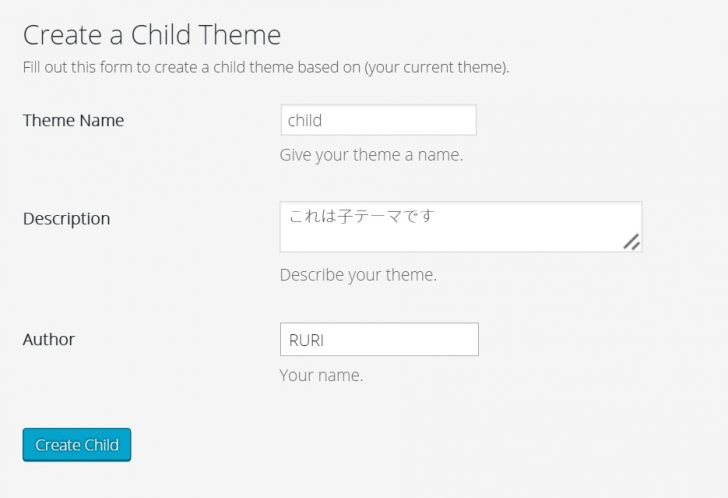
筆者の場合このように。

入力後、Create Childボタンをクリック
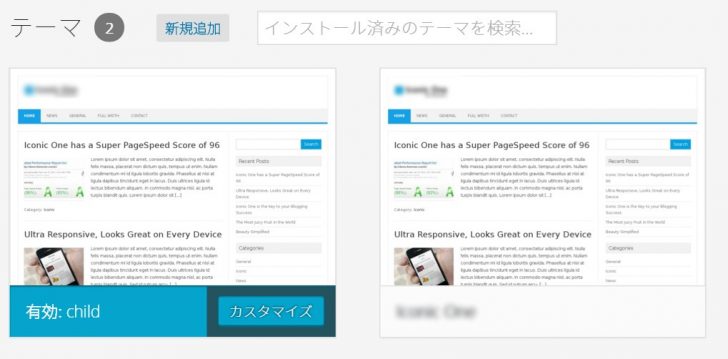
すると自動的に子テーマが作成され有効化もされます


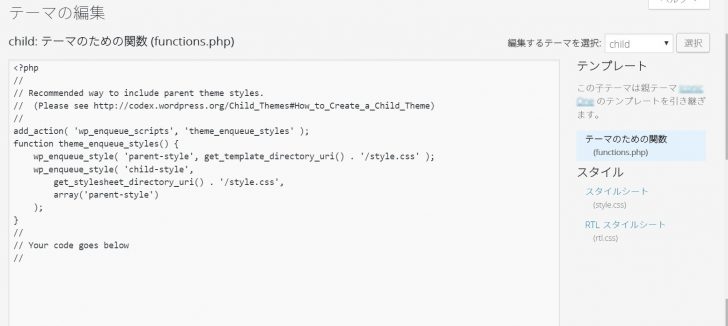
テーマのための関数 functions.php
スタイルシート style.css
RTL スタイルシート rtl.css
3つのファイルが作られます

その後はこのプラグインを停止してしまいましょう
子テーマ作成のみのプラグインなので
一度作ってしまえばもう不必要なプラグインになります
簡単に子テーマを作るプラグインの紹介でした。
