サイトの表示速度は、サイトを運営していくにあたって重要なポイントとなります。
なぜか?
あなたは開くのが遅いサイトは好きですか?
リンクをクリックしてから完全に開くまで10秒、20秒、30秒…遅い!
そして、中身を見られずに、戻るボタンをぽちっと。
せっかくがんばって書いた記事も見られずに帰ってしまうのは悲しいことです。
ホームページの開く速度が早ければば速いほど
ページのアクセス数が増えるや広告クリックの確率もあがるなど
さまざまなメリットを受け、デメリットがほぼないものです
ストップウォッチを使うとかはしなくても
Googleが提供しているツールを使えばすぐにわかるので
そのツールの使い方を紹介していきます
目次
PageSpeed Insights
まず最初に、あなたの環境でホームページの開く速度を計測するのはよくありません。
理由は回線の質や環境によって変化するからです
どのように工夫すると様々なユーザーに早く表示させることが出来るのか、閲覧者にとっていいのか?を考えるべきです
PageSpeed Insightsの使い方
2クリックであなたのサイトのページ速度がわかります。
あなたのホームページの速度スコアが分かります
準備するものは
- あなたのホームページで速度スコアを図りたいページのURL
1クリック目
PageSpeed Insightsにアクセスする
2クリック目
先ほど用意したあなたのホームページで速度スコアを図りたいページのURLを入力し
分析ボタンをクリック
結果
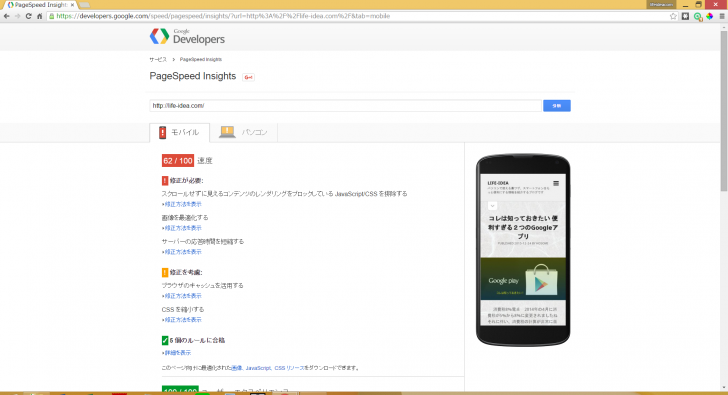
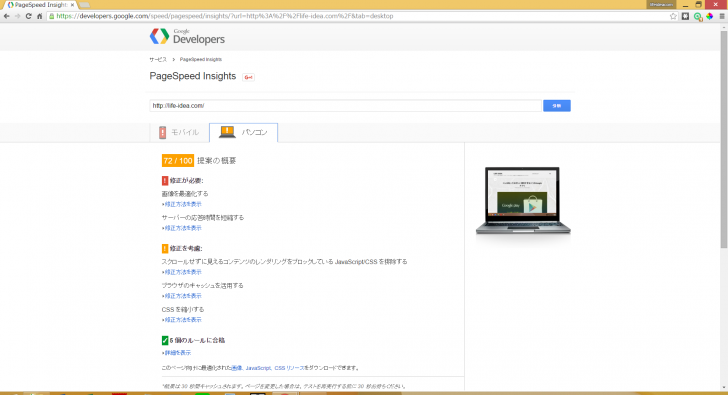
LIFE-IDEAの結果ではこのように

モバイルが100対中62ポイント

パソコンが100対中72ポイント
提案の概要を参考にして修正していき
もう一度図るとポイントが上がっていきます
また修正が必要、修正を考慮とあり必要な修正を先に改善していくと
大きくポイントが上昇します
100対中100はとてもむずかしくほぼ不可能に近いそうですが
なるべく近づけたいものです
簡単な改善方法
様々な改善方法がありますが、ここでは今後の記事を書くにあたって
簡単に改善出来る方法をいくつかリストアップしてみました
簡単
- 使用しているプラグインを減らす
- 画像の最適化
- 使用していないコードや画像の消去
普通
- キャッシュを有効に使う
- httpリクエストを減らす
- サーバーの応答時間を短縮
これらをすべて書いていくと文字数や表示速度の関係で載せきれない為
別記事にて書きます
詳しく知りたい場合は当サイトの検索から調べるとすぐに出ます
まとめ
以上が、PageSpeed Insightsの紹介でした。
筆者の目標としてモバイルが70点以上、パソコンが80点以上を目指したいものです。
またこのツールを開発したGoogleの開発者は、すべて80点以上を取ることが理想的だそうです。また、ユーザーエクスペリエンスについては100点が望ましいということです。
今回のLIFE-IDEAの結果を参考にして改善していき、どのようになったのかをまたレポートします
