ホームページを運営するときにデザインの設計をすることもあります。
デザイン設計にはIDやクラスなどのセレクタを使用しますが、長期間運営しデザインを変更しているといつの間にか使われていないセレクタも出てくると思われます。
ソースコードから、1からチェックするのはとても大変な作業にもなるためその作業を代わりにチェックしてくれるツールの紹介を今回したいと思います。
CSSをチェックしてもらい使用していないCSSを除去することによってサイトの容量が減り、ページの表示速度が変わるでしょう。
あなたにとっても閲覧者にとってもメリットはあるので一度は確認してみてはいかがでしょうか。
Remove unused CSS – CSS Optimizer
Remove unused CSS – CSS Optimizer

使い方
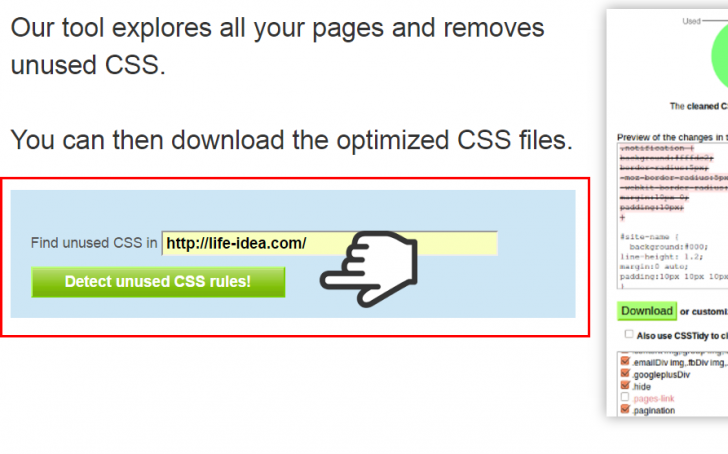
とてもシンプルです。
ただチェックしたサイトのURLを入力して【Detect unused CSS rules!】ボタンをクリック。

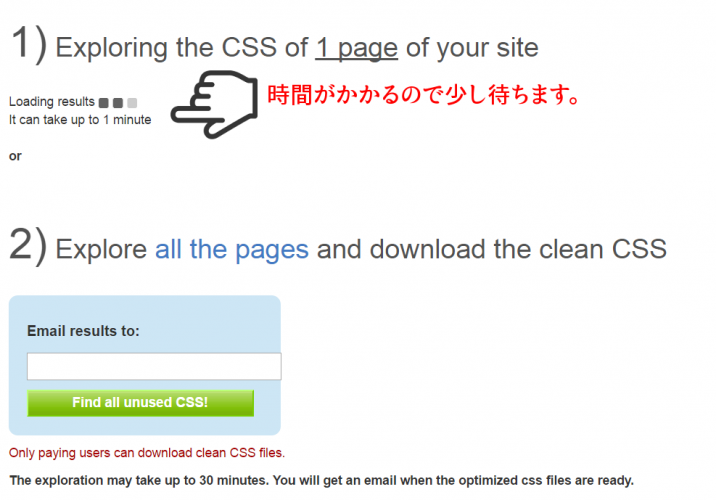
サイトによっては時間がかかるので少し待ちます。当サイトは約30秒ほどかかりました。

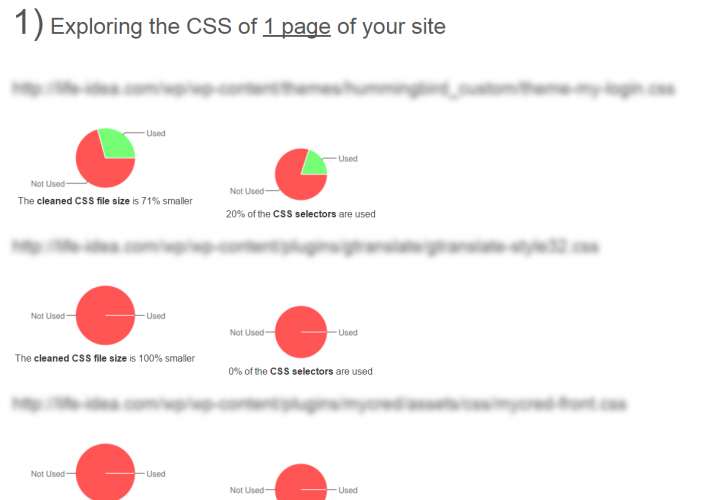
結果は以下の通り。CSSファイルのURL(ぼかしています)と使われているCSSと使われていないCSSのグラフが表示されます。

緑色は使われているCSSで赤色は使われていません。
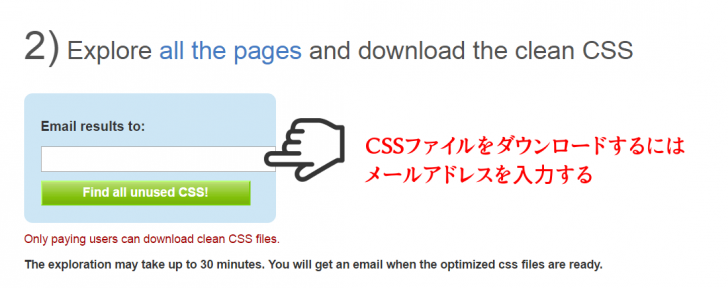
また使われていないCSSを除去したCSSファイルをダウンロードすることができます。
メールアドレスが必要になります。

メールアドレス入力完了後、【Find all unused CSS!】ボタンをクリックして、以下のメッセージが表示されたら成功です。
メールアドレスにクリーンされたCSSファイルが届きます。届くには少し時間がかかりますので注意。
仕組み
仕組みは単純で入力されたサイトにウェブクローラーが訪ね、
各ページにあるCSSファイルやHTML、Javascriptを取得しセレクタと要素が一致する場合は使用済みと認識し、
すべてのファイルがチェックされると使用されているセレクタのみを持つCSSファイルを生成されます。
インポートコマンドやメディアクエリにも対応します。
まとめ
以上が使われていないCSSを調べてくれるサイトの紹介【Remove unused CSS – CSS Optimizer】でした。
自分でホームページのデザインを設計しているならばこのサイトはとても便利なサイトになるでしょう。
誰かが配布したデザインは今後のことを考えるとオススメはしません。
あくまでも自己責任でご利用ください。
