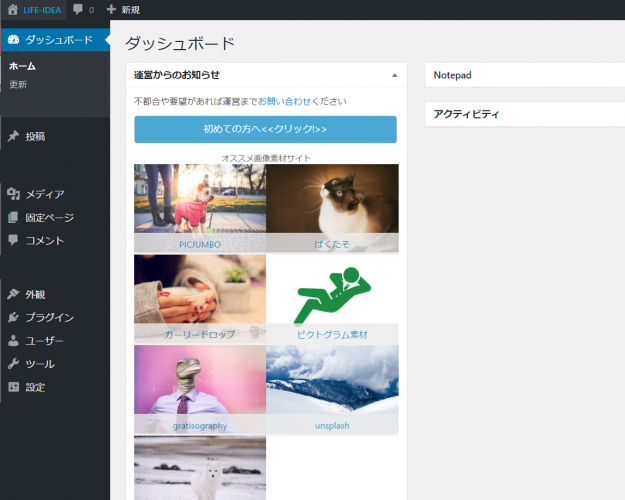
WordPressの新規追加ページにあるメタボックスといえば「公開」「タグ」「カテゴリー」「アイキャッチ」ボックスあたりが有名じゃないでしょうか。このサイトは複数の人数で運営しているサイトで管理画面のダッシュボードにこのような「オススメ画像サイト・便利なツール集」という感じで紹介していてたのですが、よく考えたら記事に画像を使うときって投稿ページを開いているときだけじゃね?と気が付きました。

画像を見たいだけならわざわざ管理ページを開かずに、直接画像サイトで調べるよね?と判断し、ダッシュボードから投稿ページに持ってくることにしました。
筆者自身、コードを書くより調べてコードをコピーして貼り付けて速く終わらせるタイプなのですが、
今回の新規追加ページに追加する情報はまったくなく、やっと見つけたと思ったら古すぎて使えなかったりということで仕方なくコード書いてみました。
そういうわけでWordpressの新規追加ページに自作メタボックスを追加するそのコードを紹介していきます。
目次
fuctions.php
functions.phpに以下のコードを書く。もしくはプラグイン化しても大丈夫です。
functionsのバックアップは必ずとっておくように!
WordPressのアップデートにより使えなくなる可能性もあるので一応必ずバックアップはしておいてください。
今書いている時点で使用しているWordPressバージョンは4.8です。
function my_meta_box_output() {
add_meta_box('my_meta_post_page', 'タイトル名', 'my_meta_box', 'post', 'side', 'low' );
}
function my_meta_box() {
echo '<!--ここにコードを書く-->';
}
add_action('admin_menu', 'my_meta_box_output' );// フック
このままコピーして貼り付けして終わってはいけません。エラー出ます。
必ず以下の設定をしましょう。
設定する最低限の箇所は2つ
タイトル名と<!–ここにコードを書く–>です。
タイトル名は新規記事のウィジェットにある「公開」とか「タグ」とか「アイキャッチ画像」とかタイトル名で書いてある部分と同じです。
日本語で入力しても大丈夫です。長文になると見た目がおかしくなるので注意。
注意してほしいのが「’」←クオテーションマークの間に入力するのとクオーテーションマークを消してはいけません。
<!–ここにコードを書く–>を消してから表示したいhtmlを入力してください。これも上記と同じようにクオテーションマークを消さないように。
関数の説明
もっと細かい説明です。使えたらいいだよっ!って人は上記の最低限の設定で十分です。
上から3行目の関数を一応説明しておきます。
add_meta_box( $id, $title, $callback, $page, $context, $priority );
$id
メタボックスのID divのid名です。
$title
タイトル名です。新規追加ページを開いているときに「タグ」や「カテゴリー」、「アイキャッチ」と書かれている場所と同じ位置に表示されます。
ちなみにタグを使用することができます。<div style=”text-align:center;>タイトル</div>とでも書けばタイトルは中央寄せされます。
$callback
内容を表示する関数名です。
$page
メタボックスの表示先です。使用できるコードは以下の通り
post, page, link, dashboard, カスタム
$context
表示場所を指示します。
normal, advanced , side
$priority
優先度の指定をします
high, core, default, low
あとがき
今回はHTMLを表示させるだけだったのでシンプルなコードになりますが、認証やフォームの値を保存するとなったら別の技術が必要となってきます。
もっと詳しい情報は以下のサイトを参照してみると良いでしょう。
関数リファレンス/add meta box – WordPress Codex 日本語版
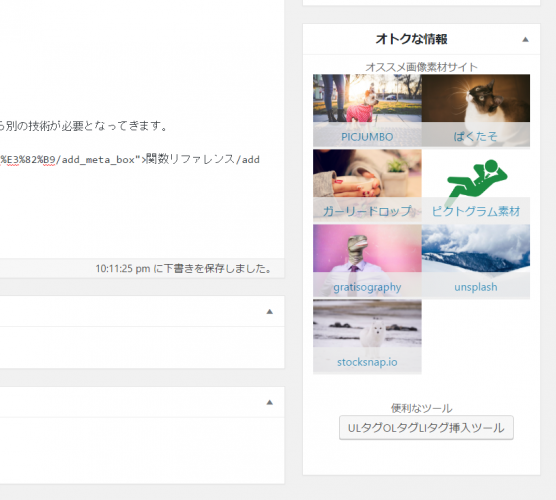
そしてダッシュボードから移動してみた結果こうなりました。お得な情報へアクセスするのが簡単になりかなり便利です!