あなたはワードプレスのバージョンアップがあるごとに更新をしていますか。
更新はセキュリティ強化や便利な機能追加などの店では確かに大切です
しかし更新の中には、筆者をも悩ませた想定外のあぶない更新があり今回はそのあぶない更新とその対策を紹介します。
ワードプレスの更新ではメジャーなもの
- WordPress本体
- プラグイン
- 翻訳
- テーマ更新
4つに別れますがこの中のテーマ更新は特に注意をしましょう。
テーマ更新以外の更新は筆者の場合、サイトの高速化ということもあって
プラグインは最小限にしているため今のところ問題は発生してません。
自作テーマなら更新は来ないはずなので問題はないですが
公式からインストールしたテーマを使っているのであれば気をつけるべきです
筆者の身(サイト)になにが?
いつものようにもWordPressを運営していると
ある日以下の3つ更新通知が来たのてすが
1. WordPress本体
2. いくつかのプラグイン
3. テーマ更新
いつも通りにネットで動作確認をしてから先に本体とプラグインの更新へと。
ここまではサイトは正常に表示されていました
今回のテーマ更新は初めてでしたが問題は起きないだろうと思い更新すると…
なんとサイトのデザインが初期化されていたのです。
当時は公式のデザインを利用していた上、編集してたcssなどもすべて消えたのでかなり頭まっしろになりましたね。
この後は、デザインリニューアルしよう!と思い、テーマ更新対策というものをして公式のテーマを利用しています
テーマ更新頭真っ白対策方法
当時私もかなーり辛かった為、このような大げさなタイトルにします
この問題の対策は色々ありますが、公式のサイトにも乗っており簡単な方法を1つ紹介します
それは「子テーマをつくる」ことです
最初にひとつ、編集をしたデータの場所が分かっていればそれをバックアップし
テーマ更新したあとまた編集するという方法がいいです
ですが、子テーマは今後運営していくにあたって必要になることもあるので参考に覚えておくと良いでしょう
そもそも子テーマとは?
基盤となるテーマを親テーマと呼び
その上にカスタマイズをしていくのが子テーマです
もちろん親テーマに直接カスタマイズが出来ますが
テーマ更新というものをしてしまうとリセットされてしまうので
テーマ更新では影響されない子テーマを利用するのをすすめます
手順としては
- 子テーマのフォルダを作成する
- 必要なファイル(データ)を作成
- コードを書く
することは3つです。簡単な作業でできるので5分ほどあれば全部できます
その1 子テーマのフォルダを作成
テーマのディレクトリwp-content/themesの下に
子テーマのフォルダを作ります
名前はこのように〇〇◯◯-childにします
◯のところは半角英数字なんでもOKです。

その1はこれだけです
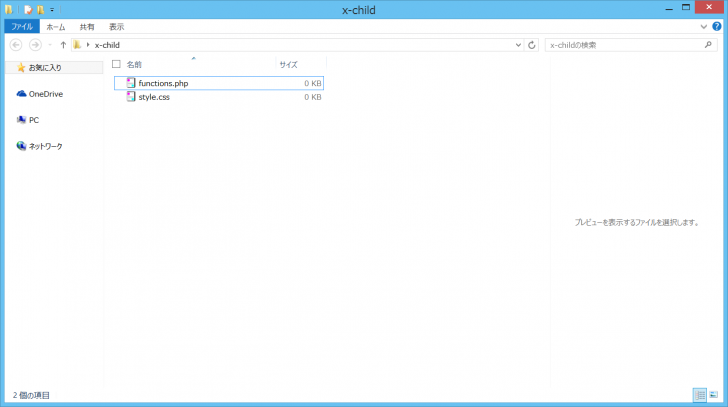
その2 必要なファイルを作成
その1で作成したフォルダの中に
必要なファイルを作る。以下の2つが必要です
- style.css
- functions.php

これだけです。残りは必要なコードを書くだけです
その3 コードを書く
まずstyle.cssに以下のコードを入力します
/* Theme Name: X-Child Template: twentyfifteen */
どちらとも必須です
「Theme Name」 : 子テーマの名前、自由に決めてOK
「Template」 : 親テーマのディレクトリ名、テーマにtwentyfifteenを使っているなら「twentyfifteen」です。
上記のコードを入力後その下に自分のカスタマイズしたコードを書いていきます
次にfunctions.phpを編集します
以下のコードを書きこんで保存します
<?php //子テーマで利用する関数を書く
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
最後に
テーマを有効化します
これで子テーマの完成です
あとはあなたがカスタマイズしたコードを入力していきます
子テーマの特徴として
子テーマのディレクトリに存在するファイルがあれば
親のテーマに存在するファイルよりも子テーマにあるファイルを優先するので
たとえばヘッダーの部分を変更したいとなれば、
header.phpのファイルを子テーマに作成し
それを修正すればいいということになります。
ですがfunctions.phpはすこし特殊でして
上記で説明した子テーマの優先は反映されません
つまり追加はできるが上書きができないのです
親テーマに存在するfunctions.phpの内容を子テーマに少しでも載せると
エラー発生してページ表示ができなくなります。
そのため、functions.phpの内容を変更したい場合は、親テーマの方を直接いじる必要があります。
当然テーマ更新をしてしまうと親テーマにて編集した情報は消えてしまいます。
しかし、親テーマのfunctions.phpに載っていない情報を追加する場合には
子テーマの方にfunctions.phpを作ってカスタマイズをすると良いでしょう
まとめ
以上、うかつにやってはいけないテーマ更新についての対策方法の解説でした
子テーマを利用すると、テーマ更新のアップデートに怯えずに
最新のテーマを利用できるという恵みを受けることができます
ここまで読んでいただきありがとうございました。そしておつかれさまでした。