WordPressテーマ「ハミングバード」を導入して、これすごい!これ美しい!という気持ちで使って2年経ちましたがちょっと気になるところが出てきたのでカスタマイズをしてみました。
必要な物は「WordPressの管理画面」→「テーマ編集」→「style.css」の編集が行えること。
目次からカスタマイズしてみたいタイトルを探してみて下さい。
僕は独学でCSSを勉強して専門的に学んだことないのでその点はご了承ください。
SNSボタンを一列に表示

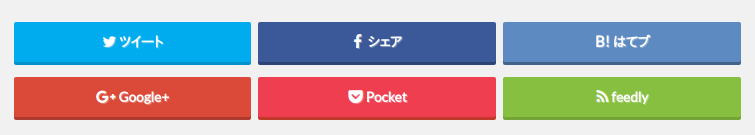
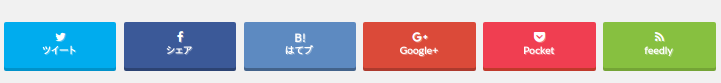
記事下にあるSNSボタン2行になっていますが、以下のようにコンパクトな1列に変更します

style.cssの一番下に以下をコピーペーストします。
footer .sns li {
width: 15.3%;
}
footer .sns li a:before,footer .sns li a i {
display: block;
}
footer .sns li a {
font-size: 65%;
padding: 10px 0;
}
footer .sharewrap {
padding: 0 !important;
}
footer .sns ul {
margin: 0;
}
パンくずリスト
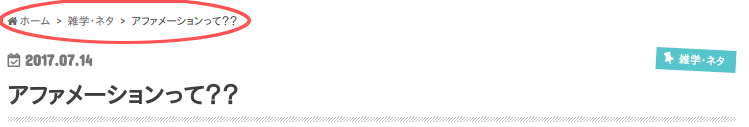
パンくずリストというのはタイトルの上にある「HOME > カテゴリー名 > 記事名」です。
これは訪問者が今どこにいるのか分かりやすく表示したものですが、デフォルトでは黒色で表示されています。

黒色で表示されているとクリックできるのか、できないのかなど
わかりづらいということがあるのでカスタマイズをしてみます。
クリックできる部分は色を変える
クリックできる部分は色を変更します。
![]()
style.cssの一番下に以下をコピーペーストします。
#breadcrumb li a {
color: #1BB4D3;
}#1BB4D3は色の指定でカラーコードというので調べて書き換えると好きな色になります。
最初のHOMEだけに色
style.cssの一番下に以下をコピーペーストします。
#breadcrumb li:first-child a{
color: #1BB4D3;
}#1BB4D3は色の指定でカラーコードというので調べて書き換えると好きな色になります。
最後の記事タイトル
![]()
style.cssの一番下に以下をコピーペーストします。
#breadcrumb li:last-child{
color: #1BB4D3;
}#1BB4D3は色の指定でカラーコードというので調べて書き換えると好きな色になります。
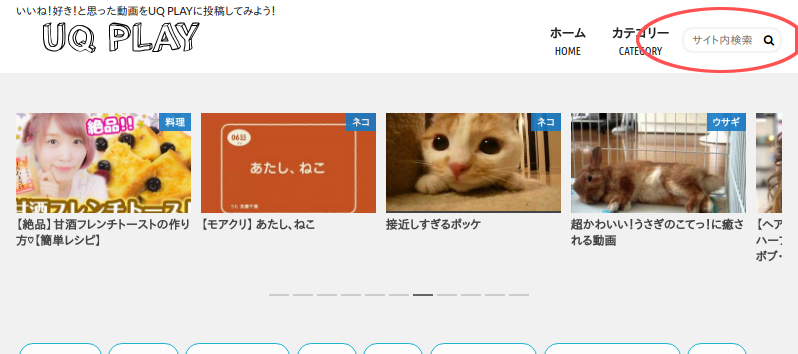
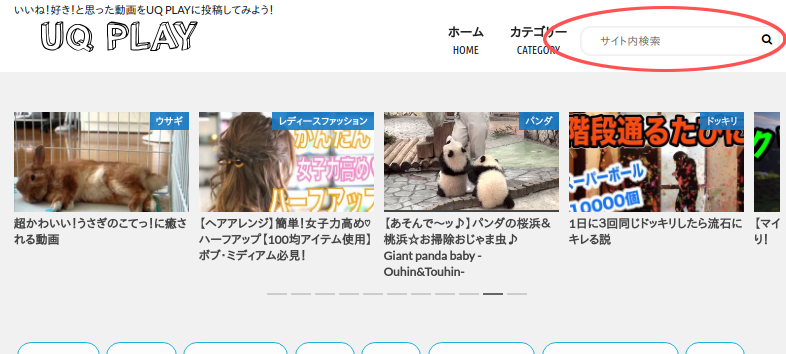
ヘッダーにある検索エリアの大きさ


style.cssの一番下に以下をコピーペーストします。
画面サイズが768px以上に適用されます。つまりスマホやタブレットではそのまま表示。
@media only screen and (min-width: 768px){
.header form {
width: 200px;
}
}200という数字を変更するとサイズの変更ができます。pxは削除しないようにしてくださいね。
【スマホ限定】フッターにある著作権明記の位置を中央へ


style.cssの一番下に以下をコピーペーストします。
@media only screen and (max-width: 767px){
.copyright {
text-align: center;
}
}centerは中央寄せという意味です。
leftにすると左寄せ、rightは右寄せになります。
書き換えるときcenterの最後の文字「;」は消さないようにしてください。
画像の高さのサイズ制限
ハミングバードは画像の高さの制限がCSS側では設定されていません。
スマホの縦のスクリーンショットをそのまま表示すると偉いことになります。
style.cssの一番下に以下をコピーペーストします。
.entry-content img{
max-height: 500px;
width: auto;
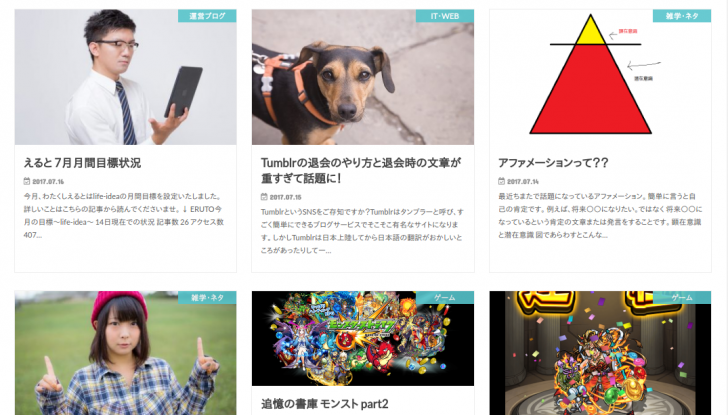
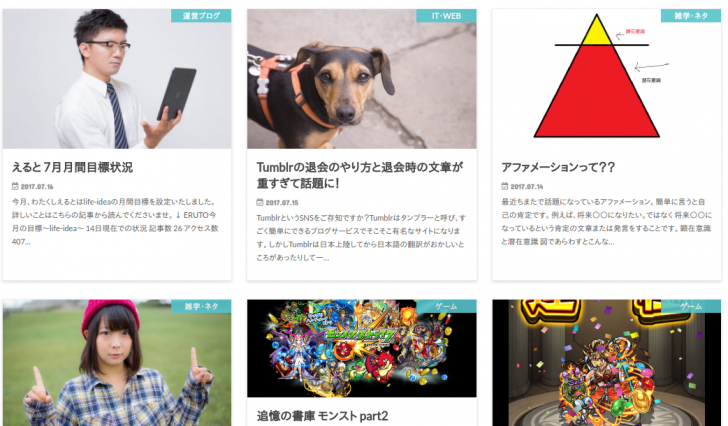
}ポストカードに影をつけて立体的に見せる
WordPressのカスタマイズから「その他のオプション」のレイアウト設定が「カード型」が条件になります。


画像が小さく表示されてわかりにくいかもしれませんが、カード型に影をつけて立体的に表示しています。
style.cssの一番下に以下をコピーペーストします。
.post-list-card .post-list {
box-shadow: 0 2px 5px rgba(0, 0, 0, .13);
}
Googleカスタム検索の検索ボタンをフォームの横に移動
Googleカスタム検索を導入すると検索ボタンが下にずれてしまいます。


style.cssの一番下に以下をコピーペーストします。
#cse-search-box input[type="text"]{
width: calc(100% - 70px);
margin-bottom: 0px !important;
}
#cse-search-box input[type="submit"]{
width: 66px;
}
#cse-search-box input {
display: inline-block;
box-sizing: border-box;
height: 34px;
}環境によっては表示がおかしくなることがあります。
おかしくなった場合は削除することで元に戻ります。
追記:フォームの横にボタンが来ない場合は70pxの数字を大きくしてみてください。 pxは消さないように。
ウィジェットタグクラウドのデザイン
WordPressの外観のカスタマイズから色の設定していると、設定次第では見づらくなることがあります。

LIFE-IDEAではこのように表示されたのでカスタマイズしてみます。
style.cssの一番下に以下をコピーペーストします。
.tagcloud a {
background: none !important; /* 背景を無効に */
border: 1px solid; /* リンクの周りに線を */
}
かなり見やすくなりましたね!
さらに発展として角を丸くしたり、リンクとリンクの間を広げたりするには上のコードとセットで以下のコード追加します。
.tagcloud a {
border-radius: 4px; /* 角丸 */
margin: .5em .5em !important; /* リンクとリンクの隙間 縦と横 */
}このように表示されます!

4pxの数字を変更すると角がさらに丸くなったり四角になります。pxは消さないようにお願いします。
フロントページのタイトルに、サイト説明文を載せないカスタマイズ
このカスタマイズはheader.phpをカスタマイズをします。
カスタマイズに自身が無い場合はまだ行わないようにしてください。
ハミングバードではフロントページのタイトルには「サイトタイトル | サイト説明」と表示されます。
しかし、そのままブックマークをするとブックマークのタイトル名が「サイトタイトル | サイト説明」と表示されて長い文章になるのが気に入らないのでフロントページ限定でサイトタイトルだけにします。
【※フロントページとは、最初のページです。このサイトだったらhttps://life-idea.comとなります。】
子テーマをご利用ください。
header.phpにある上から10行目にある以下のコードを削除します。
<title><?php wp_title(''); ?></title>代わりに以下のコードを追加することでフロントページのタイトルはサイトタイトルのみ表示されます。
<?php if(is_home() || is_front_page()) { ?>
<title>自分のサイトタイトル名</title>
<?php } else { ?>
<title><?php wp_title(''); ?></title>
<?php } ?>フロントページ以外の記事ページなどは通常通りのタイトルが表示されます。
特定のカテゴリーページに独自のCSSを反映させる
このカスタマイズはheader.phpをカスタマイズをします。
カスタマイズに自身が無い場合はまだ行わないようにしてください。
LIFE-IDEAのカテゴリーの「美容」ではヘッダーなどの色を変更させています。
どんな感じなのかは実際に見てみて下さい。
https://life-idea.com/category/beauty
子テーマをご利用ください。
header.phpの</head>の上に以下のコードを追加するのですが、そのまま利用しないでください。
<?php if ( in_category( 1 )) : ?>
<style>
.header, .post-list-card .post-list .eyecatch .cat-name, .top-post-list .post-list .eyecatch .cat-name, .byline .cat-name, .single .authorbox .author-newpost li .cat-name, .related-box li .cat-name, #top_carousel .bx-wrapper ul li .osusume-label, #sidebar1 .widgettitle,.entry-content h2,ul.wpp-list li a:before,.top-ranking a,.entry-content ol li:before,.blue-btn, .comment-reply-link, #submit,.entry-content ul li:before{
background: #eb7c8c !important;
color: #ffffff;
border-color: #eb7c8c !important;
}
.entry-content h3{
border-color: #eb7c8c !important;
}
#logo a:hover{
color:#fff !important;
}
.nav li a:hover,.widget li a:after{
color:#eb7c8c !important;
}
}
.pagination a, .pagination span,.page-links a{
border-color: #eb7c8c; color: #eb7c8c;
}
.pagination .current,.pagination .current:hover,.page-links ul > li > span{
background-color: #eb7c8c;
border-color: #eb7c8c;
}
.pagination a:hover, .pagination a:focus,.page-links a:hover, .page-links a:focus{
background-color: #eb7c8c;
color: #fff;
}
</style>
<?php endif; ?>あなたが設定するところはCSSと表示させるカテゴリーの番号です。
カテゴリーの番号の特定方法はハミングバードを提供しているOPENCAGEさんが紹介していましたのでそちらをご覧ください。
WordPressで「カテゴリーID」を調べる方法
カテゴリーの番号がわかったら上記のコードの一行目にある「in_category( 1 )」の1という数字を削除して、特定したカテゴリーの番号を入力してください。
色の指定方法は #eb7c8c に指定されています。自分が設定したいカラーコードに変更することで反映されます。
カスタマイズが反映されない場合
カスタマイズで反映されない原因は大体キャッシュが原因でカスタマイズが反映されないかもしれません。
対象方法はキャッシュの削除するだけ!順番に行って確認してみてください。
1、再読み込みを何度もする(一時
2、あなたのブラウザの設定からキャッシュを削除する(ユーザーキャッシュ)
3、キャッシュプラグインを利用している場合は、そのキャッシュプラグインの設定ページへアクセスしてキャッシュを削除する(サーバーキャッシュ)
4、CDNを利用している場合は、CDNの設定ページからキャッシュを削除する(外部キャッシュ)
まとめ
以上がハミングバードのちょっと気になるところをカスタマイズする紹介でした。
しっかりと表示されれば成功!です。
反映されない。表示がおかしい等がありましたらお問い合わせまでご連絡ください。
