最近のウェブサイトには視差効果がたくさん見られますね。今回のテクニックはスクリプトを使わないのでとても快適にできる視差効果の一つ、画面いっぱいに画像を広げてコンテンツと交互にスクロールさせるテクニックを紹介しよう。
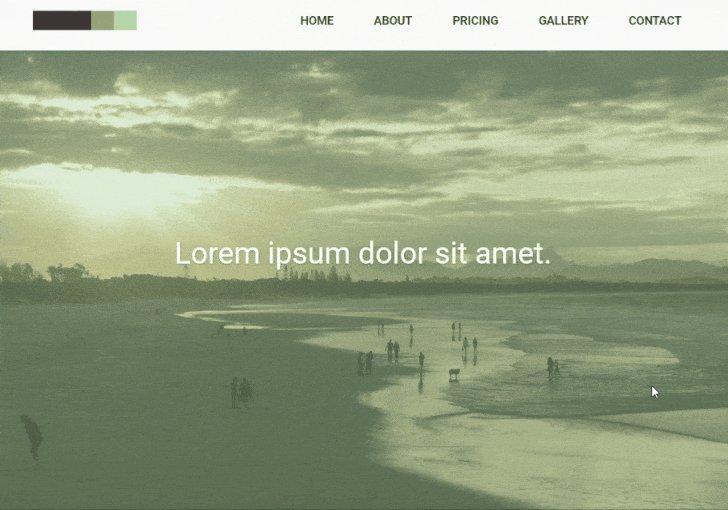
以下の画像は例のサンプルだ。

デモサイト
Alternate Fixed And Scroll Backgrounds
Firefox,Chrome,Safari,Opera,Internet Explorer9以上でご覧ください。
デモのダウンロード
CSS Alternate Fixed & Scroll Backgrounds | CodyHouseにアクセスし、右下にあるダウンロードボタンをクリック。
フォルダーの中にはscssファイルが入っているが不要の場合はscssフォルダとpartailsフォルダを消してしまっても構わない。
仕組み
このテクニックのポイントはjavascriptを使用していないのでとてもさくさくであること。
この仕組みを学ぶためにはCSSの”background-attachment”がどのように動くかを知る必要があります。
HTMLはとても非常に基本的なものです。
文章はクラス”.cd-fixed-bg”に背景画像はクラス”cd-scrolling-bg”に交互に導入していきます。
<main> <div class="cd-fixed-bg cd-bg-1"> <h1><!-- title goes here --></h1> </div> <div class="cd-scrolling-bg cd-color-2"> <div class="cd-container"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolore incidunt suscipit similique, dolor corrupti cumque qui consectetur autem laborum fuga quas ipsam doloribus sequi... </p> </div> </div> </main>
背景画像は通常はコンテンツと同時にスクロールされます。しかし今回の”background-attachment”にfixedを使用すると今回のテクニックのように動作をします。たったそれだけです。難しいものではありません。
body, html, main {
/* important */
height: 100%;
}
.cd-fixed-bg {
min-height: 100%;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
}
.cd-fixed-bg.cd-bg-1 {
background-image: url("../img/cd-background-1.jpg");
}
.cd-fixed-bg.cd-bg-2 {
background-image: url("../img/cd-background-2.jpg");
}
.cd-fixed-bg.cd-bg-3 {
background-image: url("../img/cd-background-3.jpg");
}
.cd-fixed-bg.cd-bg-4 {
background-image: url("../img/cd-background-4.jpg");
}
.cd-scrolling-bg {
min-height: 100%;
}