カラーバリアフリーとは、色彩異常を持っている方にも文字やデザインを見やすくするための方法を指す用語です。カラーバリアフリーの他にもバリアーフリーやユニバーサルデザインという言葉を聞いたことないでしょうか。
バリアーフリーは社会的弱者が、社会生活に参加する上で生活の支障となる物を取り除いていく用語です
今回は色についての異常を持っている人に対しての改善策、カラーバリアフリー化を紹介していきます。
カラーバリアフリーとは?
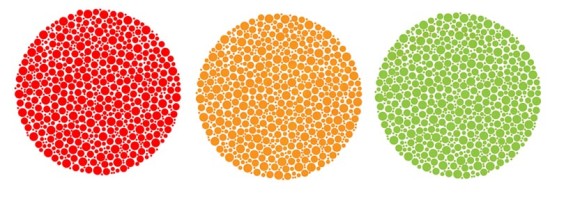
突然だがあなたは以下の画像を見てほしい。

それぞれ、パッ!と見て何色で写っているだろうか?
左から赤、オレンジ、ミドリと3色と並んでいる。これは正常だ。
しかし色彩異常の場合だと同じ色が2つ、一つが違う色や全部同じ色だとのような見え方をする。
普通の正常な持ち主の場合はそれではかまわないのだが色彩異常の場合文字が色の関係上で見えにくくなる。
これを解決するための方法がカラーバリアフリーなのだ。
もしあなたがブログやサイトをやっているのであれば色彩以上の彼らのためにも一度色を見直してほしい。
色彩異常の人にとって相性が悪い色と良い色の見分け方
色の相性については以下のサイトでチェックすることができる。
Color Contrast Checker
ここではLIFE-IDEAのヘッダーにあるの色と文字を他の人はどんなふうに見えるのかチェックしてみよう
ヘッダーとはここのことだ。以下の画像参照。
薄いミドリ色?(ちなみに僕は正常だ。色の名前がわからないだけだ。)に白色の文字だ。
カラーコードは以下の通り。
| 背景色 | #57c5cc |
| 文字色 | #FFFFFF |
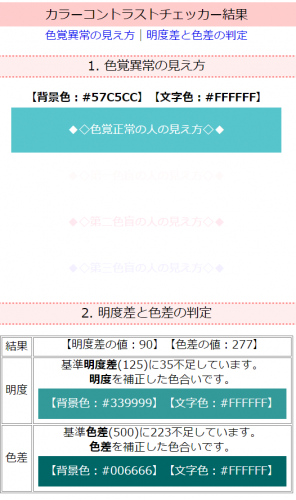
チェックしてみた結果

色彩異常の方には非常に見えづらいことがわかりました。本当にすみません。
改善策としてチェックの結果の下の方に表示されている。
改善策としてはこの色に変更する良いと。
うむ。少し色の変更を考え直しますね。
このようにカラーが見えにくい方にも見えやすくするためにもデザインを設計している方、すでにしている方もう一度考え直してあげてください。
このサイトのコンテンツ【今書いている部分】の色は背景色が白色で文字色が黒の場合は上記の検索結果によると色彩異常のある方でもぜんぜん問題ないらしいです。
以上です。
僕自身も、とある異常を持っていていつもバリアフリーに助けられています。ヒントは「字幕」。なので色彩異常を持っている人でも完全ではないけど気持ちが分かります。
