パソコンからあなたのサイトや他のサイトへアクセスするときにもっとも嫌なのが横スクロールバーである。
縦にスクロールできるマウスはとても多いが、横にスクロールするマウスはとても少ない。
そのため、サイトのデザインを設計するには、横スクロールを作らないようにするのが理想である。
横スクロールバーを作らないためには、あなたのサイトへ見てくれる人の画面サイズから確認したほうがいい。
※横スクロールバー
![]()
他の人が発表している「この横幅がいいよ!」というのもあるが、その通りにしてはいけない。
例えば、その人が発表しているサイトはデザイナーさん向けのサイトだったとしよう。
デザイナーさんは画面が大きければ大きいほど、作業の効率が高くなるため、大きい画面のサイズをもっているデザイナーさんは多い。
そのため、その人が作るサイトのデザインはそのサイズがちょうどいいが、あなたのサイトはどうですか。
あなたが運営しているサイトのカテゴリーによって、サイトのサイズは慎重に考えるべきです。
少ない情報だけにもかかわらず、デザイナーさん向けに、横スクロールバーがでるほどの大きさでサイトデザインを設計すると
あなたのサイトを使う人にとっては、使いにくくなるでしょう。
確認する方法
以下のツールを使うことによって確認することができます。
無料ブログを利用の方や、簡単にチェックしたい場合はBROWSIZE.ORGを使うとよいでしょう。
逆に、高度にチェックしたい場合はGoogle Analyticsを使うとよいが、無料ブログの場合使えないことがある。
ちなみに、当サイトの横幅のサイズはデフォルトで1200pxである。
この1200pxは、昔のパソコンではありえないほどの大きさであるが、今はパソコンが発達してきたこともあり、今はちょうどいいサイズである。
GoogleAnalytics
当サイトは、Google Analyticsを利用しているため少し紹介する。
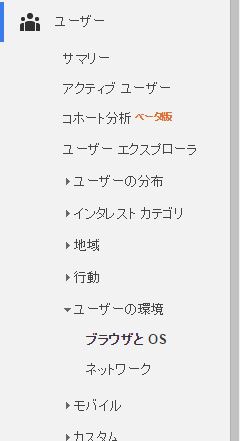
Google Analyticsにて左のサイドバーから「ユーザー」、「ユーザーの環境」、「ブラウザとOS」をクリックし

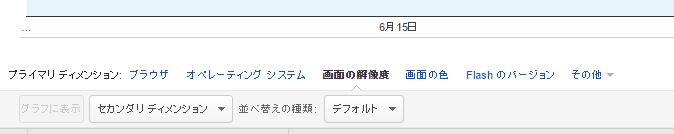
小さい文字で書かれている、画面の解像度をクリック。

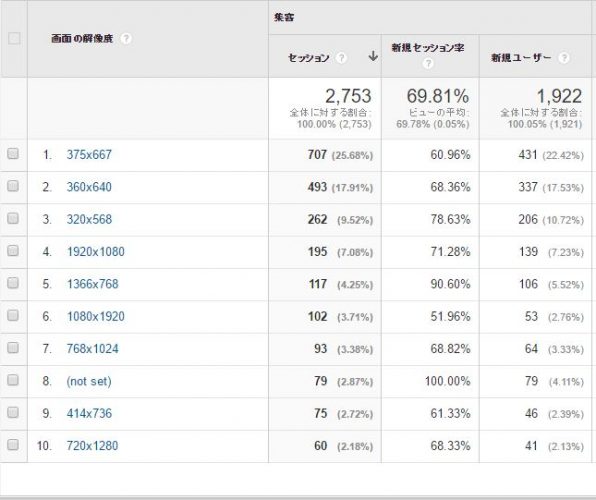
するとこのように、当サイトでみている人の画面のサイズを知ることができる。

まとめ
以上が、ユーザーの画面サイズのチェック方法の紹介でした。
画面サイズを把握するのは、デザインの設計をもう一度するばあいに有効の方法です。
大きすぎず、小さすぎず、ちょうどいいサイズというのはとても難しい設計なので
ユーザーの情報を収集して、ゆっくりと時間かけて設計していくのをおすすめします。
するとあなたのサイトはユーザー側にとって、使いやすくなるでしょう。