無料でつかえる有名なブラウザ(Firefox、Chrome、Internet Explorer、Safariなど)には
様々な種類がありますがその中ですこし変わったウェブ開発者専用のブラウザを
Mozillaが発表しました。
通常のFirefoxと何がちがって、どんな機能が追加されたのか?
ウェブ開発者なら入れておいたほうがいいブラウザなので解説していきます
目次
Firefox Developer Editionとは?
Mozillaが提供している無料ブラウザFirefoxを
ウェブ開発者専用のFirefoxに作り変えられたのがFirefox Developer Editionです

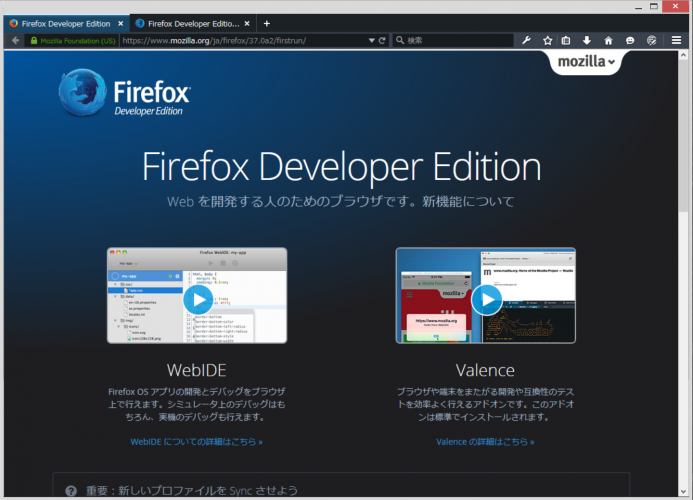
Firefox Developer EditionはMozillaのサイトからダウンロード
Firefox Developer Edition — Mozilla
このFirefoxは、全体にわたって暗い色がすごく印象的です
引き締まった印象を与え、集中ができるように出来ているそうです
Firefox Developer Editionのインストール方法
ウェブ開発者なら絶対にいれたいブラウザなので、まず最初にウェブ開発者専用のFirefoxをインストールする方法を解説します。
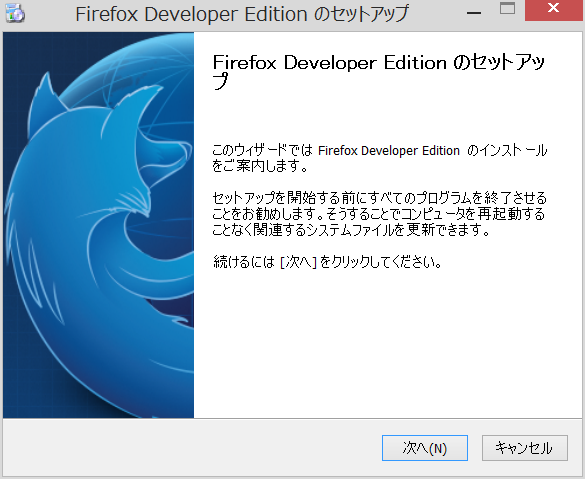
MozillaのサイトからFirefox Developer Editionをダウンロード。そして実行します

「次へ」をクリック

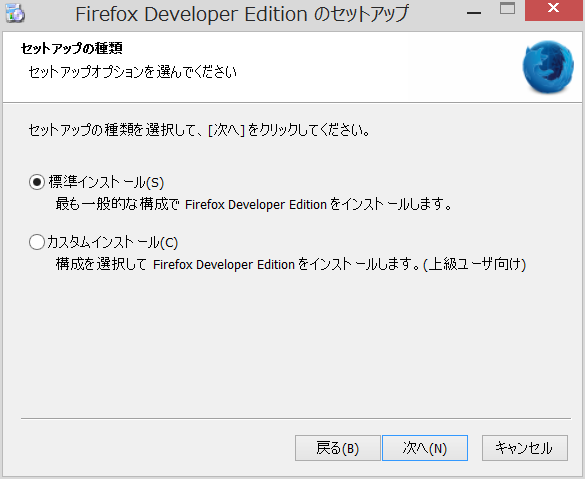
標準インストールを選択して次へ

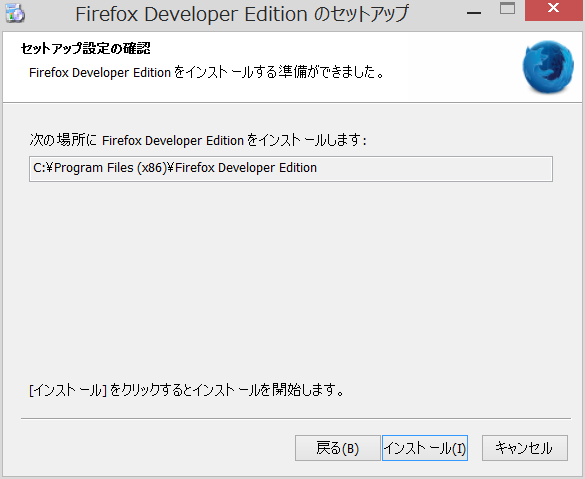
「インストール」をクリック

そのまま完了をクリックして起動します。おつかれさまでした!
通常のFirefoxと別々にインストールされるので通常のFirefoxと影響はまったくありません
FirefoxとFirefox Developer Edition別々に起動できます
筆者、Firefoxのプロファイルをいじっていたら原因不明で別々に起動ができなくなりましたので
プロファイルは必要以外あまりさわらないように(汗)
追加された9つのツール
Firefox Developer Editionにはウェブ開発者専用のツールが付属しています
以下の9つのツールがあり、それぞれの中身を解説したYoutubeを貼っておきます。
- スタイルエディタ
- WEBIDE
- レスポンシブデザインビュー
- VALENCE
- WEB AUDIOエディタ
- インスペクタ
- WEBコンソール
- Javascriptデバッガ
- ネットワークモニター
スタイルエディタ
他のツールでも素晴らしい機能をもっていますが、これは圧倒的に一位。
このツールがなければ、ブログを続けることが出来なかったでしょう。
サイトを開きながら編集ができ、リアルタイムで反映されどのようにして映るのか
ページにあるCSSとHTMLの編集をその場でリアルタイム反映されます。またCSSを作成することや、既存のCSSをページに適用することもできます。
つまり、ここに線を引こうかなとCSSを追加するとその場で反映されるのですぐにどんな感じになるのかが分かるという
WebIDE
Firefox OSアプリの開発とデバッグをFirefox上で可能になります。
レスポンシブデザインビュー
画面サイズを変更しながら表示テストを行えます。Firefoxのウィンドウサイズを変更する必要がなくなります
Valence
端末をまたがる開発や互換性のテストを効率よく行えるようになります。
Web Audio エディタ
Web Audio API で作成されるオーディオグラフをリアルタイムで調査でき、ノードの接続の確認を簡単にできます
インスペクタ
ページにそのままリアルタイムで文書の構造やレイアウトの変更が可能です
Web コンソール
ページに関するログが出力されるコンソールです。
JavaScript デバッガ
Javascriptを検証したり、バグの発見と原因の特定が安易になります。
ネットワークモニタ
ブラウザとサーバー間のすべての通信をモニタできます。通信時間や、パラメータ、ヘッダといった各リクエストの詳細も見られます。
以上のツール紹介でした
今、紹介したツールの他にもたくさんのツールがあり
それは入手してからのお楽しみです
